エロサイトで学ぶsvelte.js
始めに
当サイトはエロサイトでありますが、技術ブログを書くという暴挙にでることにしました。
主にこのエロサイトを構成している技術について紹介するつもりです。
ここでは、本サイトで使用されているフロントエンドのライブラリであるsvelte.jsの入門記事を書きます。
上記した通り、またこのページのタイトルからも明らかなとおり、ここはエロサイトなので、お勤め中のオフィスなどで御覧の際は、上司に後ろから見られるなど万が一の事故に十分ご注意ください。
(この記事自体は真面目な内容です。)
この記事を読むためには、HTMLの知識、CSSの知識、JavaScriptの知識が必要です。
svelte.jsとは
Webサイトを作るためのJavaScriptのライブラリで、動的なページを作るのが大幅に楽になります。
どのようなWebサイトが作れるようになるの?というのは一例として本サイトのメインコンテンツであるえっちな商品を探す機能を、下半身の高まってる深夜あたりに使ってみてください。
このブログを書いている時点の日本ではまだまだマイナーなSvelteですが、2021年のStackoverflowのランキングでは、最も愛されるWeb Frameworkで一位となるほど注目されている新進気鋭のライブラリです。
よく比較される同系列のライブラリとしてはReactやVue.jsなどがあります。
ここでは、これらのライブラリと詳細な比較をすることはしませんが、Svelteにどのような特徴があるかをものすごくざっくりまとめると
- 簡単
- 直感的
- 速い
- 小さい
- 空気のようにリアクティブ
ReactやVueのように仮想DOMを使ってないからうんたらかんたら~みたいな説明もあるのですが、そんなの正直どうでもいい話なので、興味があれば調べてみてください。
とにかく、あーJavaScript書くのダリ―なー特にUI周り操作すんのクソだりーわーなんかもっと便利にならねーかなーその上、あんま勉強しなくても簡単に使えて直感的で便利でコンパクトで高速なもんねぇかなぁ?って思ったら、そうSvelteの出番です。
詳しいことは抜きに、Svelteを使うとどんなコードになるのか、最も簡単なものをひとまず見てみましょう。ここは伝統と格式のBMIを計算するコードを書いてみます。
<script>
let weight = undefined;
let height = undefined;
</script>
<div>
体重 <input type="number" bind:value={weight}> kg<br>
身長 <input type="number" bind:value={height}> cm<br>
</div>
{#if weight && height}
<div>
あなたのBMIは<b>{(weight / ((height/100) ** 2)).toFixed(2)}</b>です。
適正体重は<b>{(((height/100) ** 2) * 22).toFixed(2)}kg</b>です。
</div>
{/if}
どうでしょう?めちゃくちゃ簡単で直感的な気配が感じ取れましたでしょうか
体重、身長に数値を入力するとリアルタイムに値が計算され表示される動的なコードですが、特にイベントハンドリングさえすることなく非常に短いコードで実現できています。
scriptタグの中では、weight, heightという変数を定義しているだけです。実際ここには普通にJavaScriptのコードを書くことができますが、BMI程度だと書く必要すらない。
このweight, heightという変数を、inputタグに関連付けています。それがinputタグのbind:value={weight}みたいな部分です。
これだけで、変数weightを変えればinputの値は変わるし、inputの値を入力すればweightの値が変わるという双方向バインディングができています。
あとは、これを実際に使いたい(HTMLの)場所で{weight}みたいな感じで中カッコで挟んで使うだけです。
この中カッコの中には式がかけるのでBMIの計算式が書かれています。この書かれている式に使われている変数(つまり今回はweightやheight)が変わると、その都度その部分が再評価されて値が変わります。
どうでしょうか。簡単で、直感的だと思いませんか?
これは特に簡単な例ではありますが、しかし一事が万事、Svelteはだいたい全部にわたってこんな感じのノリですべてがシンプルで簡単です。
svelte.jsを学ぶ
エロサイトで学ぶsvelte.jsとかいうタイトルでページ作っておきながらなんですが、Svelteの詳細についてはここにはかきません。
なぜかというと、公式のチュートリアルがものすごくよくできているからです。(日本語です)
単なる読み物でなく、実際に手を動かしてその場でコードを書き、それが即実行されるという形のチュートリアルになっていて、Svelteの簡単さもあって、片手間でも2,3日もあればやり終えることができます。
しっかり時間をとれるなら1日ですべてやり終えることもできます。ですので、Svelte自体は公式のチュートリアルで学んでいただくのが、最も確実で簡単だと思います。なんせダイレクトにその場でコード書けますからね。
ということで、単にSvelteを学ぶだけであれば公式で十分、というか公式が最良です。それ以外のものは必要ありません。
ではこのページの存在意義は何か?
それは、Svelte自体は簡単で直感的であっても、それを実際使ってウェブサイトをつくるまでは知らなくてはならないことが色々あるということです。
十分にウェブプログラミングに慣れた人ならば、Node.jsやwebpackなどのバンドラーについて十分な知識を持っていると思いますが、そうではない、僕のように門外漢からウェブをやり始めたような人間にとっては、実際にSvelteを利用するまでの敷居が少し高いのです。
(ちなみに僕はC++でネイティブアプリケーションを作るのが普段やってることで、このエロサイトでWebの開発をしたのは10年ぶりくらいです。もうほとんど忘れてる素人状態でした。)
Svelteは、ライブラリのjsファイルを読み込んではい終わり、使えますよというような単純なものではなく、Node.jsやバンドラーというものを使って、コンパイルする必要があります。
この辺り、ある程度知ってる前提みたいなところがあって、入門者にとってはかなりとっつきにくい。そのあたり躓かないように解説できたらなと思います。
Node.jsとRollup.js
まず、Svelteは、コンパイルが必要です。要するに単なるJavaScriptのライブラリではなく、svelteという独自の記法で書いたものをコンパイルし、バニラJavaScript(生のJavaScript)に変換します。
とはいえsvelteはほぼ完全にJavaScript, HTML, CSSだけで構成されており、ごくわずかにsvelte特有のことを覚えればよいだけなので構文的、言語的に覚えることはほとんど無く、あまり気にする必要はありません。ただ普通のJavaScriptと違うのはコンパイルが必要であるということです。
そしてそのコンパイルをするために必要な前提知識がバンドラーで、このバンドラーに相当するものがRollup.jsです。バンドラーというのは名前の通り複数の物をバンドルする(纏める)ような役割を果たすもので、複数のJavaScriptをまとめて1つのファイルにするような機能を持っているのですが、それだけではなくプラグイン的な形で様々な機能を持たせることができます。
そこでsvelteをコンパイルするというプラグインを付け加えることによって、svelteファイルを読み込みJavaScriptに変換し、実際にウェブで利用できる形にします。
バンドラーというとwebpackが一番有名なのですが、ここではRollup.jsを利用します。SvelteはRollup.jsのほうを推奨しているっぽい雰囲気ありますし、そもそもSvelteとRollup.jsの作者が同じだからです。
機能的には似たようなものですが、Rollup.jsのがモダンで、簡単なのでこちらを採用します。
そして、このバンドラーたるRollup.jsを利用するために必要なのがNode.jsです。Node.jsをまともに解説すると本が一冊出来上がるので深く知りたい人はNode.jsの本を買って読んだらいいと思いますがSvelteをやるにあたってはたいして深くまで知る必要はありません。
JavaScriptは通常はブラウザの中で実行されるものですが、それをブラウザだけでなく普通のコマンドラインとかで実行できるような環境を、Node.jsを使うと実現できます。
Node.jsって名前からJavaScriptのライブラリなのか?って僕は最初思ってましたがそうではなく、環境です。JavaScriptのローカル実行環境みたいなイメージ。
ということで、Svelteを実際のウェブサイト開発で使うためには
- Svelteはコンパイルが必要
- コンパイルするためにはバンドラー(Rollup.js)が必要
- バンドラーのためにはNode.jsが必要
覚えてしまえば簡単なものなので、サクッとやってしまいましょう。
Node.jsのインストール
何はともあれインストールです。
OSはwindowsを使っているという前提で書きます。もし他のOSを使っている場合は適時読み替えてください。
Node.jsは本家サイトにいくとインストーラーがダウンロードできるので、windows使いの人なら何も迷うことはありません。
一番楽をしたい人は、もう単に本家から最新のNode.jsを持ってきてそれをインストールすれば終わりです。
が、しかしあえてここでは、NVMを使ってNode.jsをインストールしたいと思います。
NVMというのはNode.jsの複数バージョンを管理し、同時にインストールするためのものです。なんで複数バージョンをインストールして管理する必要があるのか?それはこの先のことも考えて、です。
単にSvelteを使うだけならNVMは使わずNode.jsのバージョンも気にせず最新のものを入れてしまって良いのですが、いずれサーバサイドでNode.jsを使いたい時とか来るかもしれません。
例えばNode.jsで動くウェブアプリケーションフレームワークにExpressというのがあります。これを使えばサーバ側のコードも含めてJavaScriptで書くことができます。
また、例えばGoogleのFirebaseにはFunctionsという機能があります。これは簡単に言ってしまえばサーバサイドで動かすAPIみたいなものを実装したりするのに使えますが、これもNode.jsを前提としています。
しかし、これはサーバ側の話なので、自分が全て管理できるサーバでもない限り、自分の意思でNode.jsのバージョンを好きなように選ぶことはできません。ということは、サーバ側が提示するNode.jsのバージョンに合わせて開発をしなくてはならないということです。
この時、毎回そのバージョンに合わせてNode.jsのインストールアンインストールを繰り返すのでしょうか。とても馬鹿らしい。というわけで、開発する対象によってNode.jsのバージョンを変える可能性がある。そのためにNVMを使っておこう、というわけです。
Svelteのコンパイルをするためだけに用いるのであれば、バージョンは最新の物を使っておけば問題ありません。
ですが、Node.jsはウェブをやってる限りずっと付きまとってくるものだと思うので、NVMで入れておいたほうが、多分将来的にやっててよかったなと、あのエロサイトの言う通りにしておいてよかったと、そう思う日が来ると思います。
というわけで、NVM for windowsをまずインストールしましょう。
すでにNode.jsがインストールされてるけど、これを機にNVMを使うようにしたいという方は、NVM for windowsをインストールする前にNode.jsをアンインストールしておく必要があります。
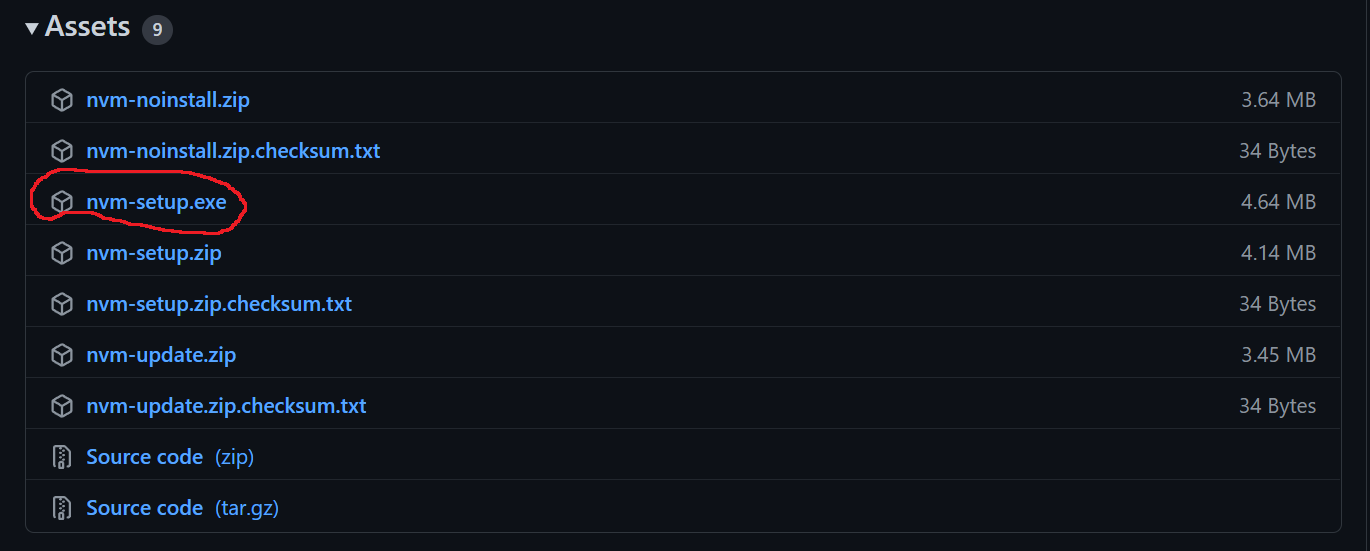
NVM for windowsのインストーラをダウンロードしましょう。
nvm-setup.exeみたいのがありますよね。それをダウンロードしてインストールすればOKです。インストーラなのでNextを連打してればとりあえず問題ないでしょう。

インストールが終わったら、管理者権限でコマンドプロンプトを起動してください。
管理者権限でのコマンドプロンプトの起動方法はALT+CTRLを押しながらcmdを起動です。

windows(10)の左下にあるところにcmdと入力してALT+CTRLを押しながらエンターです。
管理者権限で起動するとコマンドプロンプトの左上に「管理者」とでているのですぐにわかります。
管理者権限で起動しないと、一部上手く動かないところがあったのでNVMの操作には管理者権限があったほうがよさそうです。
(これは環境次第っぽいので、管理者権限いらないかもしれませんが、とりあえず管理者権限にしとけばなんでもできるし)
それではインストールが成功したかどうかを確かめます。
nvm versionもしこれが表示されない場合、インストールに失敗したとか環境変数が通ってないとかが考えれます。環境変数のパスの中にnvmのインストール先があるか確かめたり再インストールしてみてください。
それではさっそくNode.js本体をインストールしましょう。
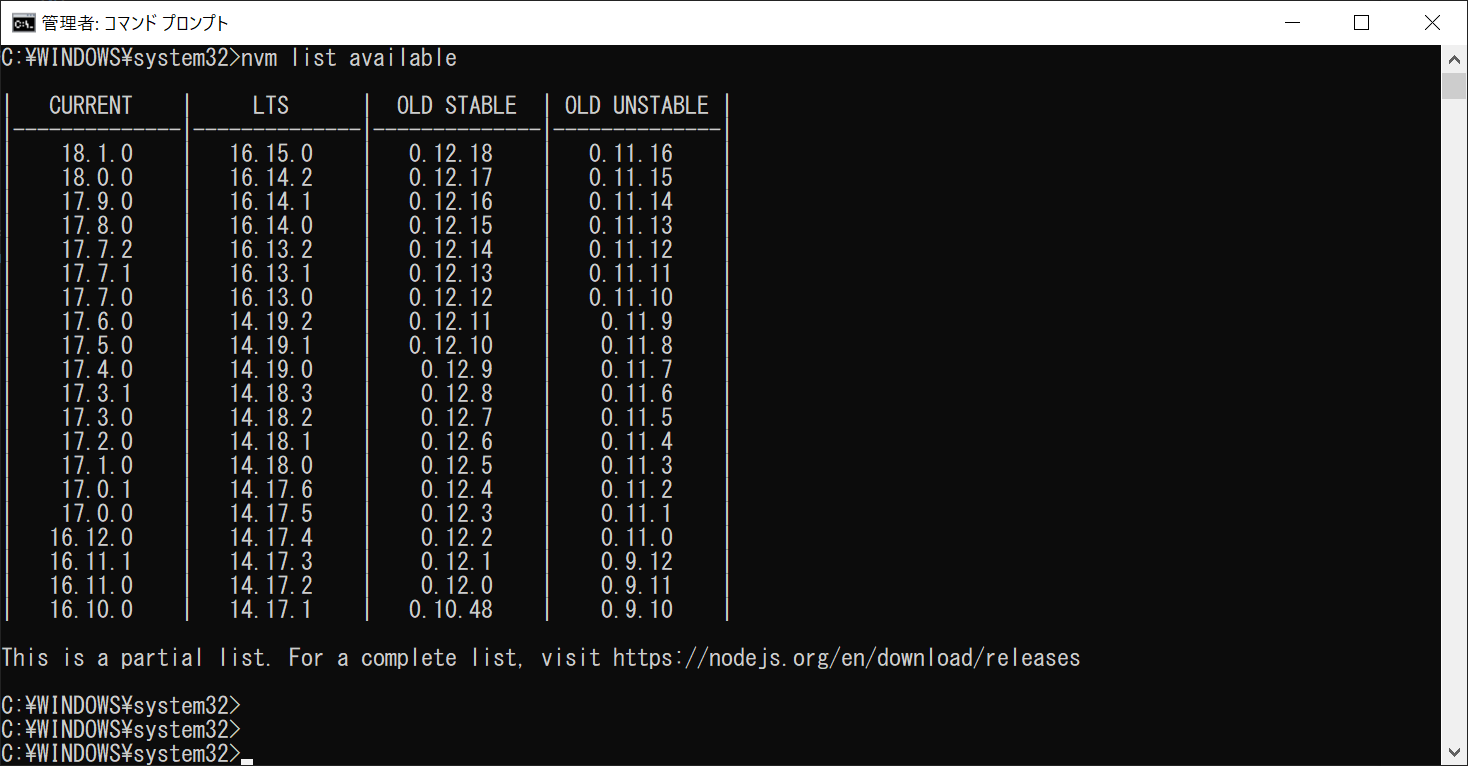
nvm list available
このリストは、インストール可能なバージョンがが表示されています。LTSと書かれているところが推奨バージョンなので、今回はLTSの一番新しい16.15.0をインストールします。
(ちなみにavailableをなしにnvm listとすると現在インストールされているNode.jsのリストが表示されます。)
nvm install 16.15.0nvm use 16.15.0他のバージョンのNode.jsが使いたければ同じようにインストールし、nvm useで切り替えて使うことができます。
nvm current
nvmには他にもコマンドがいくつかありますが、そんなに沢山あるわけでもないので、困ったら、英語ですがNVM for windowsのページをDeepL片手に見てみると良いかもしれません。
おそらくよく使うのはもうここにでてるnvm install, nvm use, nvm current, nvm listあたりではないでしょうか。
最後に、正しくNode.jsのバージョンが指定されているかを確認するために
node -v
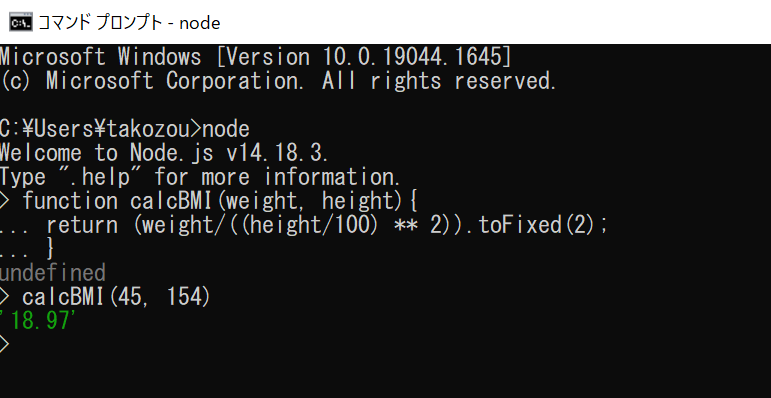
Node.jsをまともに使うつもりはなくSvelteのコンパイルだけできればいいので、Node.jsをこれ以上掘り下げはしませんが、せっかくなので対話モードでJavaScriptを実行してみるくらいはお手軽なのでやってみます。
nodeこの状態でJavaScriptのプログラムを直接コマンドラインに入力すれば、それがそのまま実行できます。
例えば10 + 20と入力すれば30と出ます。

上記のように関数を作って呼び出したりすることもできます。
ここではお手軽なので対話モードでやりましたが、当然普通にjsファイルを記述してそこにJavaScriptを書いて実行させることもできます。
こんな感じで、Node.jsを使うと本来ブラウザの中でしか動かなかったJavaScriptを、Pythonみたいな普通のスクリプト言語のように実行できるようになります。
さて、次いでRollup.jsを……といきたいところですが、ちょっと長くなってきたのでこのページではNode.jsのインストールまでで一端終わりにして、続きは次の回でやりたいと思います。